Fun Examples Of CSS and HTML5 The Wheel Has Been Invented!
Animated Animals
Motion effects of animated animals created using Sass and SVG filters.
Book Preview
A showcase for online book stores that shows a grid of books with the option to view the details and to look inside of the book.
Animated Fox
Motion effects on the example of animated animals created using Sass and SVG filters.
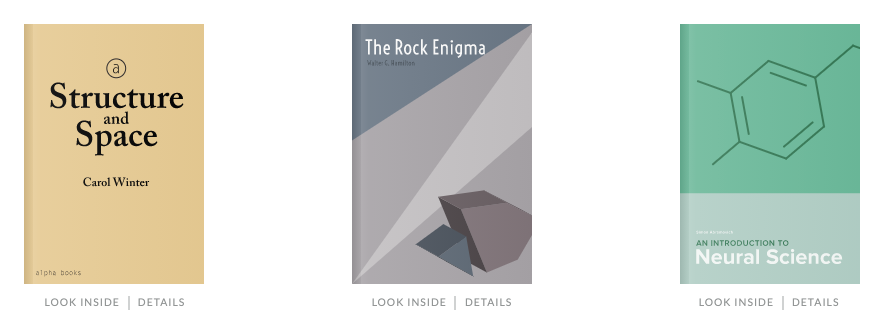
Book Preview Continued
A showcases for online book stores that shows a grid of books with the options to view the details and to look inside of the book.
Animating Checkboxes
By animating an SVG path with JavaScript, we can do many fancy things. Using pseudo-elements to create a more modern style and then animate the SVG paths once an input is selected.
Gift Box
A Merry Christmas using bursting animated gift box using flying icons.
A fun way to announce an event on your landing page.